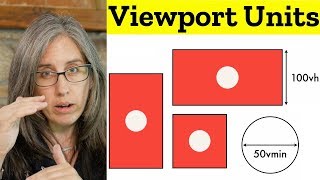
all 4 css viewport units explained
Published 2 years ago • 55K plays • Length 1:00Download video MP4
Download video MP3
Similar videos
-
 10:50
10:50
learn every css viewport unit in 10 minutes
-
 8:48
8:48
learn css units in 8 minutes
-
 4:54
4:54
css viewport units explained!
-
 20:16
20:16
top 10 advanced css responsive design concepts you should know
-
 5:41:39
5:41:39
html & css full course | web development for beginners
-
 8:48
8:48
these css pro tips & tricks will blow your mind!
-
 6:01
6:01
what's the deal with height: auto?
-
 5:10
5:10
introduction to viewport units
-
 13:23
13:23
the problems with viewport units
-
 12:45
12:45
you should know these 7 css responsive sizing features
-
 14:27
14:27
css units: vh, vw, vmin, vmax #css #responsive #design
-
 12:44
12:44
elementor units explained - how and when you should use px, rem, em, %, vh and vw - wordpress
-
 1:00
1:00
stop using width 100vw for no good reason
-
 15:13
15:13
a css unit deep dive - learn css units & when to use them
-
 8:54
8:54
are you making these css height mistakes?
-
 4:48
4:48
css3 viewport units
-
 6:06
6:06
use these instead of vh
-
 1:00
1:00
stop using pixels/rems/percentages to define widths in css
-
 12:08
12:08
responsive css will never be the same
-
 0:59
0:59
css min/max functions are incredible
-
 0:40
0:40
stop using margins with flexbox
-
 4:16
4:16
new css viewport units and minimum heights — webflow tutorial