center div containers on a web page
Published 13 years ago • 46K plays • Length 6:11Download video MP4
Download video MP3
Similar videos
-
 6:14
6:14
create a web page layout in dreamweaver with divs - part 3
-
 6:00
6:00
use borders within divs to create the illusion of margins
-
 3:47
3:47
(24/35) centering a div container
-
 9:39
9:39
10 css pro tips - code this, not that!
-
 27:38
27:38
position absolute and responsive layouts
-
 9:20
9:20
how you can simplify your css with :is()
-
 6:53
6:53
create a web page layout in dreamweaver with divs - part 1
-
 9:00
9:00
three-column web page layout part 2 of 3
-
 5:19
5:19
multiple backgrounds for a web page with concentric divs
-
 20:37
20:37
css flexbox: a complete guide for beginners
-
 5:39
5:39
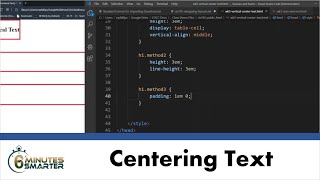
vertically center text within a block element
-
 9:31
9:31
create a web page layout in dreamweaver with divs - part 2
-
 6:37
6:37
css flexbox properties with 3 boxes
-
 7:21
7:21
html5 structure - sections and divs
-
 5:26
5:26
how to center absolute position div in a responsive container
-
 5:24
5:24
use css flexbox to vertically and horizontally center block elements
-
 10:00
10:00
box model web page layouts with css
-
 42:20
42:20
cis 178 class demo - create a webpage layout with html and css - part 1
-
 0:25
0:25
image gallery in html/css #shorts #youtubeshorts #viral #html
-
 6:27
6:27
display three blocks side by side with float
-
 0:32
0:32
an easier way to center with position absolute
-
 5:05
5:05
how to center in css - easy ( center div and text vertically and horizontally )