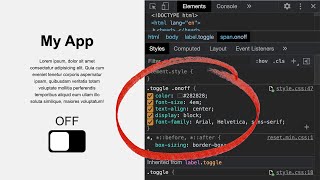
chrome devtools css value types update causes line break issue.
Published 2 years ago • 200 plays • Length 0:11Download video MP4
Download video MP3
Similar videos
-
 1:00
1:00
setting conditional breakpoint | debugging with chrome devtools
-
 1:00
1:00
chrome devtools tips - how to easily revert all css changes in styles pane
-
 16:18
16:18
chrome dev tools debugging css
-
 12:15
12:15
debugging javascript in chrome devtools | stop using console log
-
 4:50
4:50
what’s new in devtools: chrome 127-129
-
 7:30
7:30
what’s new in devtools: chrome 124-126
-
 21:07
21:07
how to debug react apps like a senior developer
-
 7:28
7:28
debugging javascript - chrome devtools 101
-
 9:26
9:26
21 browser dev tools & tips you need to know
-
 0:38
0:38
setting breakpoint at event listeners | debugging with chrome devtools
-
 0:28
0:28
the hardest part about programming 🤦♂️ #code #programming #technology #tech #software #developer
-
 7:43
7:43
automatically save css changes made in chrome devtools (using workspace)
-
 0:30
0:30
front-end developer roadmap - from novice to front-end expert
-
 1:14:51
1:14:51
chrome devtools - crash course
-
 0:55
0:55
color selection in chrome devtools #coding #webdev #devtools
-
 1:30
1:30
google chrome devtools - reset to default and change the dock position | 2022
-
 0:30
0:30
last day at infosys ||end of corporate life|| #infosys #hyderabad #corporate #resignation #happy
-
 0:36
0:36
microsoft hates chrome 😂
-
 3:33
3:33
find and fix problems with the chrome devtools issues tab
-
 0:43
0:43
debug css cascade order with devtools #devtoolstips
-
 0:58
0:58
chrome devtools explained in 60 seconds! #shorts