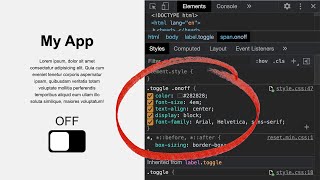
copy all the css of an element with chrome devtools
Published 5 years ago • 23K plays • Length 1:12Download video MP4
Download video MP3
Similar videos
-
 7:43
7:43
automatically save css changes made in chrome devtools (using workspace)
-
 5:34
5:34
change css of elements by using chrome's inspect tool
-
 0:40
0:40
how to copy the html, css and js code from any webpage on google!
-
 0:26
0:26
copy css as js
-
 12:31
12:31
how to inspect elements & test css in chrome developer tools
-
 8:46
8:46
how to copy another site's css using chrome developer tools
-
 20:55
20:55
demystifying the browser networking tab in developer tools with examples
-
 1:14:51
1:14:51
chrome devtools - crash course
-
 9:45
9:45
how to edit websites with local overrides in chrome developer tools
-
 5:47
5:47
chrome developer tools for css | the coderoom
-
 3:15
3:15
google chrome tools - copy css declaration
-
 1:01
1:01
inspect css styling using chrome dev tools
-
 15:25
15:25
chrome devtools tips – styles pane & elements panel
-
 11:13
11:13
chrome devtools crash course - using chrome 'inspector' for css development
-
 8:13
8:13
am coder - using chrome dev tools to diagnose css issues
-
 8:05
8:05
create a css element locator using class name via chrome developer tools
-
 0:24
0:24
copy and paste from devtools
-
 8:43
8:43
top 6 chrome devtools experiments you should start using today
-
 1:00
1:00
a chrome tool you should be using. #shorts
-
 16:31
16:31
devtools - #askchrome
-
 0:58
0:58
css overview panel in chrome
-
 0:46
0:46
quick ways to find css properties in chrome #webdev #chromedev #css