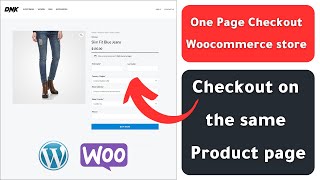
create a 2-step custom woocommerce one page checkout using elementor | funnelkit
Published 4 years ago • 26K plays • Length 29:42Download video MP4
Download video MP3
Similar videos
-
 15:04
15:04
how to create a woocommerce one page checkout (step-by-step tutorial)
-
 17:06
17:06
how to create a custom woocommerce store checkout page with elementor
-
 19:21
19:21
how to build a custom woocommerce checkout page | woocommerce checkout | elementor tutorial 2021
-
 16:20
16:20
increase woocommerce checkout conversions with one-page checkout by aero | funnelkit
-
![how to make woocommerce checkout like shopify - conversion optimized, oh and [ free ]](https://i.ytimg.com/vi/q6HjxaHBPm8/mqdefault.jpg) 12:18
12:18
how to make woocommerce checkout like shopify - conversion optimized, oh and [ free ]
-
 13:34
13:34
how to create a woocommerce one page checkout store
-
 18:36
18:36
elementor advanced slider with card carousel | wordpress custom slider design with text and image
-
 9:49
9:49
woocommerce checkout - multi-step checkout & checkout field customisation
-
 17:05
17:05
how to customize woocommerce checkout page with elementor widgets (step-by-step tutorial)
-
 10:33
10:33
how to add custom multi-step checkout page to woocommerce
-
 10:17
10:17
elementor finally allows us to design woocommerce. it’s almost perfect.
-
 6:46
6:46
how to create custom woocommerce checkout pages with the aerocheckout woofunnels plugin
-
 6:31
6:31
how to set up a 2-step embeddable checkout form in woocommerce (order form)
-
 0:42
0:42
how to create trendy and colorful gradient backgrounds 🌈 🎨 in elementor #shorts
-
 8:27
8:27
woocommerce product & cart & checkout all on the same page - elementor wordpress
-
 22:13
22:13
woocommerce one-page checkout tutorial using piotnet addons for elementor
-
 14:09
14:09
how to create multistep checkout for woocommerce | jetwoobuilder
-
 3:25
3:25
introducing cartflows' multi-step checkout for woocommerce - say goodbye to complex checkouts!
-
 14:47
14:47
a/b test order bumps in funnelkit (woofunnels)