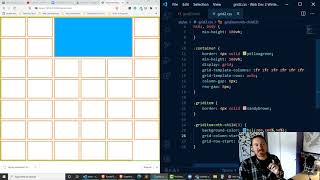
css grid for beginners | using the repeat and minmax function
Published 3 years ago • 3.4K plays • Length 4:53Download video MP4
Download video MP3
Similar videos
-
 13:35
13:35
learn css grid - a 13 minute deep dive
-
 13:46
13:46
become a master grid css in 13 minutes
-
 8:48
8:48
these css pro tips & tricks will blow your mind!
-
 20:37
20:37
learn css flexbox in 20 minutes (course)
-
 4:37
4:37
minmax in css grid — 3/3 flexibility
-
 0:14
0:14
css grid column and css grid row visual representation 🚀
-
 0:56
0:56
css advance: css grid, properties : grid-template-columns, grid-template-rows & grid-auto-rows
-
 6:14
6:14
create responsive css grid layouts with grid wrapping
-
 12:30
12:30
learn css flexbox in 15 minutes!
-
 1:00
1:00
css grid template area tutorial speedrun
-
 4:27
4:27
css grid: using minmax() for responsive grids — 13 of 25
-
 3:45
3:45
css grid course: auto-fit & minmax
-
 6:31
6:31
starting to use css grid display and grid template columns
-
 17:14
17:14
responsive css grid tutorial
-
 0:18
0:18
css grid trick that’s worth remembering
-
 1:56
1:56
creating rows with css grid: grid-template-rows vs grid-auto-rows
-
 0:13
0:13
the grid-template-columns property specifies the number () of columns in a grid layout #grid #html
-
 5:36
5:36
work with css grid lines using grid column start and grid row start
-
 3:27
3:27
#58 css grid layout module | grid-template-columns | grid-template-rows | css tutorial
-
 7:42
7:42
min & max content sizing in css grid — 1/3 flexibility
-
 0:40
0:40
stop using margins with flexbox
-
 4:47
4:47
easy one-line responsive layouts with css grid, auto-fit and minmax 🔥