css : show/hide html table columns using css
Published 1 year ago • 67 plays • Length 1:16Download video MP4
Download video MP3
Similar videos
-
 1:23
1:23
css : css hide table column for print
-
 1:32
1:32
css : hide columns in responsive table using css
-
 1:03
1:03
css : how can i hide an html table row tr so that it takes up no space?
-
 1:22
1:22
html : ways to hide first column of table through css
-
 1:13
1:13
html : how to hide columns in very long html table
-
 1:10
1:10
html : hide column of table with codebehind
-
 1:14
1:14
jquery : hide/show column in an html table
-
 21:05
21:05
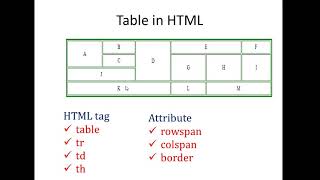
use of rowspan and colspan attribute to create non-structured table in html
-
 3:15
3:15
how to hide-unhide columns or rows with plus-minus sign or group-ungroup feature in excel
-
 9:52
9:52
styling html tables with css - web design/ux tutorial
-
 1:01
1:01
css : how do you create an html table with adjustable columns?
-
 1:24
1:24
html : how to show/hide hidden html table rows using javascript (no jquery)
-
 1:26
1:26
css : showing/hiding table rows with css3 transitions
-
 1:15
1:15
html : how to remove an html table column using only css?
-
 1:34
1:34
css : using bootstrap 3 how can i hide columns in my table?
-
 1:18
1:18
html : table column styling using css
-
 0:54
0:54
html : how to hide the 2nd and 4th table row using css or jquery?
-
 1:11
1:11
css : can i color table columns using css without coloring individual cells?
-
 1:09
1:09
css : html table column align right
-
 1:31
1:31
html : problem when trying to hide a column using html/css
-
 1:03
1:03
css : how to hide a column under a break-point tablet with bulma?
-
 1:49
1:49
hide or show and order stats table columns