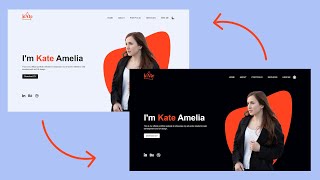
how to create simple dark mode theme | dark mode using html & css
Published 2 years ago • 5.3K plays • Length 5:29Download video MP4
Download video MP3
Similar videos
-
 9:14
9:14
how to add dark mode to a website with automatic switching (css-only javascript)
-
 10:05
10:05
how to make website dark mode | dark theme website design using html, css & js
-
 0:11
0:11
toggle button without html, css or javascript (full tutorial in description)
-
 5:03
5:03
these 2 ui libraries are the perfect combo
-
 4:51
4:51
add dark mode to your website with a single line of code
-
 22:37
22:37
build your ui component library in react & next.js | shadcn ui for beginners
-
 6:58
6:58
css dark mode toggle button from scratch in 6 minutes
-
 15:25
15:25
create a dynamic light/dark mode website using html, css, and js
-
 24:00
24:00
how to create modern website using html css & javascript
-
 0:59
0:59
css dark mode 😱 in 1 minute #shorts
-
 0:45
0:45
when lightmode breaks your favicon
-
 0:44
0:44
adding a dark mode in 10 lines of code...
-
 10:29
10:29
dark mode in css 😱
-
 0:18
0:18
dark mode & themes in shadcn/ui: style your app with ease! #shadcn #ui
-
 1:37:26
1:37:26
dark theme portfolio website in html css & javascript | modern web design tutorial with explaination
-
 0:07
0:07
toggle dark mode using html , css and javascript #coding #programming
-
 0:59
0:59
dark mode in css | use filter invert #shorts
-
 0:06
0:06
quickly toggle between light and dark themes...
-
 0:15
0:15
dark mode effect using only css #css
-
 0:45
0:45
dark mode designs - 4 fundamental principles
-
 0:28
0:28
dark vs light theme
-
 0:30
0:30
bootstrap versi 5 3 dark mode