boost click through rates: adding open graph settings to your bitsy link
Published 2 months ago • 34 plays • Length 2:41Download video MP4
Download video MP3
Similar videos
-
 9:50
9:50
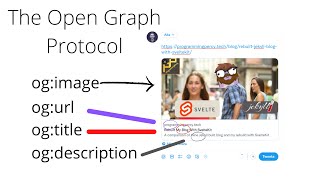
the open graph protocol - why and how you should use it on your website
-
 5:03
5:03
debugging open graph images on social media
-
 18:18
18:18
how to add open graph meta tags (step-by-step tutorial)
-
 0:58
0:58
vsble - customize open graph preview
-
 0:57
0:57
open graph images made easy!
-
 22:57
22:57
sleekpixel - automatically create open graph and featured images
-
 1:50
1:50
facebook integration with og meta tags using magento 2 open graph
-
 27:31
27:31
jonah kowall – implementing opentelemetry and jaeger with opensearch
-
 26:03
26:03
how to use easily find and click images with findtext v2
-
 4:30
4:30
openart tutorial - bulk create ai images, no more sitting and waiting 🥱
-
 11:01
11:01
getting started with the open graph protocol
-
 8:54
8:54
social media tip: open graph image optimization
-
 17:24
17:24
getting started with nextjs dynamic opengraph images
-
 3:36
3:36
open graph metatags - how to show website images on facebook
-
 0:44
0:44
what are open graph meta tags?
-
 0:40
0:40
facebook integration with og meta tags using magento 2 open graph s
-
 0:33
0:33
optimize your website social media previews in one click! | open graph debugger & meta tags checker
-
 0:38
0:38
y’all set up your open graph image yet? #webdesignagency
-
 2:59
2:59
how to make an opengraph image app with django in 3 mins
-
 11:57
11:57
how to use open graph tags on custom website - dynamic open graph tags using php mysql
-
 0:07
0:07
open graph meta tag services :the secret weapon to dominating search and social media
-
 0:37
0:37
should you add open graph meta tags to every page