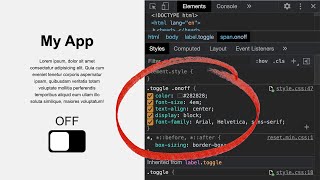
google chrome: how to edit javascript / css files and preview changes without reloading?
Published 3 years ago • 6 plays • Length 1:51
Download video MP4
Download video MP3
Similar videos
-
 2:58
2:58
how to make chrome reload all js and css file of a page? (3 solutions!!)
-
 3:20
3:20
how can i make html/css changes automatically reload in the browser under windows? (5 solutions!!)
-
 3:47
3:47
overrides - changing .js code in chrome
-
 0:32
0:32
maybe the easiest way to share html, css, and js?
-
 21:05
21:05
code with me: build a chrome extension | how to build & publish a chrome extension javascript & html
-
 21:28
21:28
deep dive into http caching: cache-control, no-cache, no-store, max-age, etag and etc.
-
 1:06:25
1:06:25
build a chrome extension – course for beginners
-
 0:26
0:26
how to enable cookies on google chrome android #shorts #googlechrome #chromesettings #chrome
-
 0:38
0:38
javascript snippets in chrome devtools!
-
 1:17
1:17
apple: how to modify the css of the google hangouts extension window in chrome (e.g. tampermonkey)?
-
 7:43
7:43
automatically save css changes made in chrome devtools (using workspace)
-
 1:54
1:54
how to change user in google chrome?
-
 1:41
1:41
how to change the layout of chrome's top bar (tabs and address)? (2 solutions!!)
-
 1:39
1:39
apple: when i change my css and refresh the page, the changes aren't reflected in safari or chrome
-
 0:40
0:40
how to copy the html, css and js code from any webpage on google!
-
 0:57
0:57
vs code has a hidden build-in browser
-
 0:50
0:50
how to stop browser from caching stale copy of javascript or css file
-
 2:53
2:53
how to change google chrome windows order in the windows task panel? (4 solutions!!)
-
 0:44
0:44
chrome dino game hack | webslide | #games #javascript #programming #chrome
-
 51:45
51:45
3. editing and writing html, css, js in the browser developer tools
Clip.africa.com - Privacy-policy
 2:58
2:58
 3:20
3:20
 3:47
3:47
 0:32
0:32
 21:05
21:05
 21:28
21:28
 1:06:25
1:06:25
 0:26
0:26
 0:38
0:38
 1:17
1:17
 7:43
7:43
 1:54
1:54
 1:41
1:41
 1:39
1:39
 0:40
0:40
 0:57
0:57
 0:50
0:50
 2:53
2:53
 0:44
0:44
 51:45
51:45