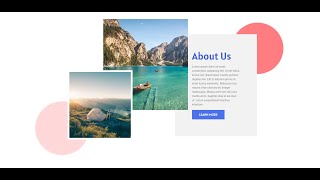
how to design overlapping images with solid color background using elementor box shadow
Published 3 years ago • 2.8K plays • Length 6:30Download video MP4
Download video MP3
Similar videos
-
 17:23
17:23
how to design about section with overlapping images in elementor free
-
 12:58
12:58
multilayers multicolor overlapping image widget in free elementor
-
![[quick & easy] overlapping columns in elementor](https://i.ytimg.com/vi/HbOoos5_gKg/mqdefault.jpg) 12:43
12:43
[quick & easy] overlapping columns in elementor
-
 0:42
0:42
how to create trendy and colorful gradient backgrounds 🌈 🎨 in elementor #shorts
-
 4:15
4:15
how to overlap images, one on top of another in elementor using layers widget?
-
 6:29
6:29
strengthen the background overlay gradient - elementor wordpress tutorial
-
 1:13:03
1:13:03
from figma to elementor: beginners tutorial project
-
 20:45
20:45
elementor hover to change container background image | wordpress elementor tutorial (tips & tricks)
-
 10:11
10:11
create vibrant gradient backgrounds in elementor
-
 3:44
3:44
how to design partial border for image in elementor
-
 24:10
24:10
how to convert a figma design to wordpress using elementor pro & essential addons | footer section
-
 0:25
0:25
image gallery in html/css #shorts #youtubeshorts #viral #html
-
 0:55
0:55
🧐 fixed background image in elementor in 3 simple steps
-
 0:59
0:59
figma product mockup
-
 4:45
4:45
the big tip for elementor background and overlay order
-
 16:50
16:50
how i created floating images in elementor (from my adobe xd portfolio design project)
-
 9:21
9:21
how to design dual color, gradient color or multicolor border with elementor
-
 0:18
0:18
image sequence on scroll animation with elementor and scrollsequence wordpress plugin
-
 23:33
23:33
how to design better box shadows with elementor
-
 2:25
2:25
how to add box shadow in elementor
-
 0:53
0:53
a simple trick with box-shadow to create mega submenu overlay
-
 30:28
30:28
sections, columns, margin & padding explained - elementor tutorial wordpress for page layout