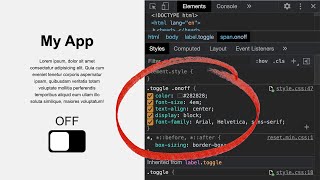
how to inspect element & change a element state in chrome devtools | dev tool | how to frontend
Published 3 years ago • 877 plays • Length 4:25Download video MP4
Download video MP3
Similar videos
-
 12:31
12:31
how to inspect elements & test css in chrome developer tools
-
 4:53
4:53
how to inspect animations #devtoolstips
-
 0:38
0:38
setting breakpoint at event listeners | debugging with chrome devtools
-
 4:41
4:41
chrome devtools debugging tips and tricks: inspecting elements, live expressions & code breakpoints
-
 21:02
21:02
chrome devtools - everything you need to know
-
 15:53
15:53
how to use chrome dev tools - api testing qa engineer | sdet
-
 1:14:51
1:14:51
chrome devtools - crash course
-
 5:34
5:34
fun & powerful: intro to chrome devtools #devtoolstips
-
 14:16
14:16
chrome devtools - elements panel
-
 12:04
12:04
how to use inspect element to edit webpages
-
 10:37
10:37
using inspect element to analyze websites - tutorial | debug your css code
-
 4:35
4:35
inspect element chrome: edit any website text & save inspect element changes permanently | 2022
-
 9:26
9:26
21 browser dev tools & tips you need to know
-
 7:43
7:43
automatically save css changes made in chrome devtools (using workspace)
-
 0:42
0:42
how to inspect the css :hover state in chrome devtools
-
 0:43
0:43
javascript - how do i view events fired on an element in chrome devtools?
-
 0:21
0:21
set this settings for cookies in google chrome browser #shorts ❤🙂
-
 9:51
9:51
how to use developer tools in chrome | chrome devtools crash course
-
 0:57
0:57
google chrome devtools quick tip!: emulate a focused page
-
 12:10
12:10
chrome dev tools basics for wordpress walkthrough (chrome inspect)
-
 1:53:49
1:53:49
chrome devtools complete course - learn to debug your frontend code
-
 0:23
0:23
how to find class or id in inspect chrome browser.