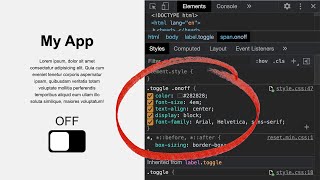
how to use chrome developer tools for css changes
Published 3 years ago • 11K plays • Length 20:32Download video MP4
Download video MP3
Similar videos
-
 7:43
7:43
automatically save css changes made in chrome devtools (using workspace)
-
 16:18
16:18
chrome dev tools debugging css
-
 5:47
5:47
chrome developer tools for css | the coderoom
-
 15:13
15:13
how to use chrome developer tools to write better css
-
 12:31
12:31
how to inspect elements & test css in chrome developer tools
-
 1:14:51
1:14:51
chrome devtools - crash course
-
 9:26
9:26
21 browser dev tools & tips you need to know
-
 1:53:49
1:53:49
chrome devtools complete course - learn to debug your frontend code
-
 1:34
1:34
how to use chrome developer tools to edit and debug css
-
 11:13
11:13
chrome devtools crash course - using chrome 'inspector' for css development
-
 7:41
7:41
discover css issues with devtools #devtoolstips
-
 4:27
4:27
1.1 chrome developer tools--access and change css
-
 10:53
10:53
chrome developer tools (devtools) tutorial introduction for beginners
-
 12:04
12:04
chrome devtools for css - better css coding & css debugging with developer tools
-
 21:02
21:02
chrome devtools - everything you need to know
-
 0:54
0:54
using google chrome developer tools to preview css changes
-
 11:22
11:22
chrome devtools for designers | session
-
 40:03
40:03
chrome devtools & finishing the design chapter
-
 3:11
3:11
how to save style changes on chrome devtools
-
 24:39
24:39
how to use chrome developer tools to modify a web page
-
 1:40
1:40
intro to html and css - using chrome developer tools