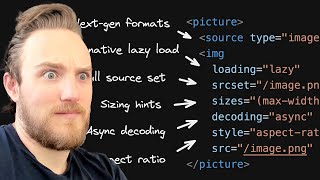
improve performance with one attribute
Published 2 years ago • 156K plays • Length 0:54Download video MP4
Download video MP3
Similar videos
-
 5:32
5:32
pure css lazy load html elements | lazy load text | optimize website speed for best performance
-
 0:23
0:23
youtube tips: make shorts longer than 15 seconds
-
 3:38
3:38
are you optimally loading your images?
-
 5:45
5:45
one line of code by master css
-
 11:23
11:23
8 react js performance optimization techniques you have to know!
-
 9:50
9:50
why is this making your website slow?
-
 6:57
6:57
easy way to lazy load images using html only | native lazy loading
-
 0:58
0:58
use this loader hack in your website. save it, share it.
-
 28:41
28:41
supercharge website speed with lazy loading for youtube embeds using angular | angular 18 tutorial
-
 0:32
0:32
maybe the easiest way to share html, css, and js?
-
 15:48
15:48
how to load images like a pro
-
 0:52
0:52
you can speed up your website by using lazy loading of images
-
 0:52
0:52
lazy loading image with no javascript || just using hmtl | #shorts
-
 2:22
2:22
lazy loading images without javascript!
-
 1:23
1:23
lazy loading image without javascript just using hmtl
-
 0:21
0:21
pen spinning tutorial in 20 seconds
-
 10:44
10:44
custom lazy loading youtube embed code
-
 1:00
1:00
solar system | html css
-
 0:51
0:51
stop combining strings the old way
-
 3:46
3:46
lazy loading templates and view data in laravel with laravel splade
-
 5:49
5:49
lazy loading images with no scripts! (html only)
-
 0:42
0:42
skeleton loader | html | css #shorts #shortsvideo #youtubeshorts #youtube