how to show and hide input fields based on radio button selection #phpfortech
Published 3 years ago • 36K plays • Length 4:43Download video MP4
Download video MP3
Similar videos
-
 1:19
1:19
get selected radio button value on click using javascript
-
 4:51
4:51
jquery tutorial - 59 - removeattr
-
 4:42
4:42
jquery tutorial - 58 - removeattr
-
![get value/text of input text box with jquery [howtocodeschool.com]](https://i.ytimg.com/vi/h0OKBGe4s5Q/mqdefault.jpg) 1:06
1:06
get value/text of input text box with jquery [howtocodeschool.com]
-
 4:10
4:10
how to get a value from a radio button with javascript
-
 54:44
54:44
how to filter database records using textbox - radiobuttons - dropdown and datepicker using php
-
 6:09
6:09
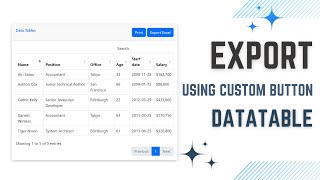
export datatable using custom button | jquery datatables
-
 11:11
11:11
ajax autocomplete textbox using jquery, php and mysql
-
 2:22
2:22
jquery tutorial for beginners - 57 - autocomplete options
-
 25:02
25:02
add remove select box dynamically using jquery with ajax php
-
 7:59
7:59
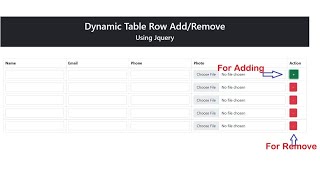
add/remove row dynamically using jquery
-
 1:27
1:27
enabling and disabling a textbox with radio button selection in visual c
-
 9:13
9:13
php jquery ajax : insert radio button value on click
-
 2:50
2:50
jquery tutorial for beginners - 56 - autocomplete
-
 3:52
3:52
jquery tutorial for beginners - 49 - draggable options
-
 12:33
12:33
dynamically add & remove table rows using jquery | jquery tutorial | jquery tutorial for beginners
-
 15:46
15:46
jquery add or remove class
-
 4:41
4:41
jquery tutorial - 23 - contains selector
-
 3:24
3:24
auto complete textbox without using jquery
-
 6:00
6:00
jquery tutorial - 195 - show/hide password in field
-
 4:56
4:56
jquery tutorial - 24 - contains selector