seo tip 032: use lightweight image formats like webp or svg
Published 2 years ago • 52 plays • Length 1:28Download video MP4
Download video MP3
Similar videos
-
 0:52
0:52
jpg vs png vs webp vs gif vs svg
-
 7:36
7:36
jpeg, png, svg, or webp? how the right image format makes your site faster!
-
 7:39
7:39
seo q&a: should websites use images in png or webp format?
-
 0:57
0:57
what are webp images? 🤔 (image seo 101: part 7)
-
 4:04
4:04
advantage of webp format | advanced image seo tactics
-
 4:31
4:31
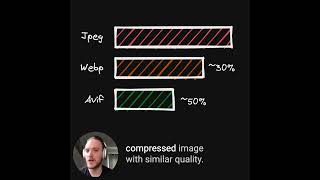
image formats comparison: jpg vs avif vs webp
-
![how are images compressed? [46mb ↘↘ 4.07mb] jpeg in depth](https://i.ytimg.com/vi/Kv1Hiv3ox8I/mqdefault.jpg) 18:47
18:47
how are images compressed? [46mb ↘↘ 4.07mb] jpeg in depth
-
 38:36
38:36
how to build a web3 social explorer app - ens, farcaster, lens
-
 1:37
1:37
what image type should you use for the best balance of performance and quality?
-
 0:56
0:56
jpgs vs. png? 🤔 (image seo 101: part 6)
-
 2:58
2:58
how to serve next gen images - webp
-
![when to use .jpg or .png? the answer is webp... sort of [ images on the web | part two ]](https://i.ytimg.com/vi/Z_28syzkv-0/mqdefault.jpg) 9:59
9:59
when to use .jpg or .png? the answer is webp... sort of [ images on the web | part two ]
-
 14:41
14:41
image seo - the ultimate guide | image seo for wordpress
-
 14:20
14:20
explaining image file formats
-
 0:26
0:26
image optimization for seo
-
 6:17
6:17
image seo - how to optimise website images for search engines
-
 0:53
0:53
improve website speed with these 3 simple image optimization steps
-
 11:24
11:24
what's the best image format for the web?
-
 0:35
0:35
image file types and seo: 🤯 (image seo 101: part 5)
-
 2:20
2:20
svg explained in 100 seconds
-
 4:55
4:55
how to use webp images today
-
 6:05
6:05
webp converter for media plugin in wordpress - next gen image format