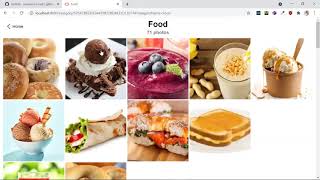
simple react.js image gallery using npm package - tutorial - 'react-image-gallery' npm package
Published 1 year ago • 11K plays • Length 8:38Download video MP4
Download video MP3
Similar videos
-
 12:37
12:37
simple responsive image gallery in react | masonry in react js | responsive image gallery in react
-
 7:34
7:34
react.js image zoom/magnifier using react-image-magnify npm package
-
 20:03
20:03
responsive image gallery in react js | build a photo gallery with react js | image gallery in react
-
 25:42
25:42
a powerful responsive image gallery from scratch in react js | no external package | plug & play
-
 6:56
6:56
react product image gallery in 7 min
-
 3:49
3:49
image gallery in react with cloudinary - dev hints
-
 1:14:38
1:14:38
react photo gallery app tutorial from scratch | use react, node to upload, view and search images
-
 37:25
37:25
how to create 3 levels of react image sliders - beginner, intermediate, expert
-
 17:14
17:14
mev-1 pro salah satu jenama asal malaysia yg masih eksis sampai sekarang
-
 18:12
18:12
responsive image gallery in react js | build and deploy image gallery from scratch with react js
-
 23:10
23:10
build a photo gallery with react
-
 23:44
23:44
create responsive image gallery in react js using ant design components | image grid react js app
-
 25:01
25:01
react image lightbox gallery (no libraries)
-
 13:05
13:05
build an image gallery in react with headless oracle content management
-
 1:29:52
1:29:52
full stack image gallery app tutorial | react, firebase, firestore
-
 14:05
14:05
reactjs simple image gallery with an array
-
 3:16
3:16
wedding photo slideshow in canva: easy guide for beginners