wordpress: how can i load the css and jquery explicitly for the login screen?
Published 3 years ago • No plays • Length 1:15Download video MP4
Download video MP3
Similar videos
-
 3:19
3:19
wordpress: loading style.css and jquery using https (4 solutions!!)
-
 2:49
2:49
wordpress: how to add jquery script to an individual page? (2 solutions!!)
-
 1:28
1:28
wordpress: making the wordpress login form a jquery dropdown
-
 2:07
2:07
wordpress: how to correctly load this jquery script through the file functions.php?
-
 1:26
1:26
wordpress: how do i add a php statement to a jquery string?
-
 1:55
1:55
wordpress: how do i load this jquery to my wordpress page?
-
 2:33
2:33
wordpress: how do i get my page to load the jquery ui effects library?
-
 2:46
2:46
wordpress: how can i implement jquery plugin correctly with my cpt?
-
 4:24
4:24
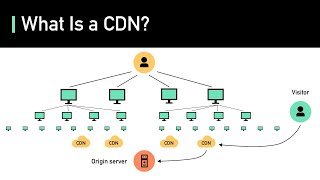
what is a cdn? how does it work?
-
 2:13
2:13
get all your wordpress website images in one click now!
-
 5:57
5:57
where to add css in elementor websites
-
 2:46
2:46
wait for jquery to load in wordpress (3 solutions!!)
-
 2:26
2:26
wordpress: is it the right way to add jquery and css in wordpress? (2 solutions!!)
-
 2:18
2:18
wordpress: how to load plugin before the wordpress jquery?
-
 2:09
2:09
wordpress: how to add jquery to wordpress?
-
 2:09
2:09
wordpress: how to load jquery in the footer - nothing works for me?
-
 1:17
1:17
wordpress: force jquery to load in the head
-
 1:52
1:52
wordpress: how can i add the post id to class name in jquery?
-
 1:35
1:35
wordpress: how to load jquery in top of wp_footer?
-
 1:40
1:40
wordpress: does anyone know how to load jquery in the footer?
-
 1:23
1:23
wordpress: loading jquery ui in the head