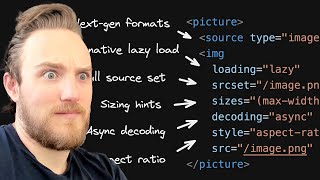
you are loading images wrong! use this instead 😍
Published 2 years ago • 220K plays • Length 14:41Download video MP4
Download video MP3
Similar videos
-
 3:38
3:38
are you optimally loading your images?
-
 15:48
15:48
how to load images like a pro
-
 30:15
30:15
devfest22 - you are loading images wrong in react - islem maboud
-
 20:52
20:52
the right way to load images in react & next.js
-
 0:29
0:29
easy browser-native image lazy loading with the `loading` attribute in html
-
 4:47
4:47
lazy-loaded images - code this, not that
-
 1:00
1:00
are you loading images as optimally as you can?
-
 13:28
13:28
htmx - what they don't want you to know!
-
 8:19
8:19
the better way to do loading states in react
-
 13:13
13:13
this website preloader goes all-in on emoji madness (javascript ftw)
-
 7:39
7:39
the best way to load images in react | blurhash
-
 0:24
0:24
react native lazy loading images comparison
-
 5:49
5:49
lazy loading images with no scripts! (html only)
-
 0:54
0:54
using blurhash for progressive image loading #shorts
-
 7:16
7:16
image lazy loading - explained with examples
-
 1:17
1:17
how to lazy load an image in reactjs
-
 12:20
12:20
how to lazy load images
-
 11:38
11:38
these mistakes slow down your react app!
-
 13:34
13:34
lazy loading images in reactjs - mike tsamis @ reactnyc
-
 0:25
0:25
insert image in html | html image tag #html
-
 0:54
0:54
improve performance with one attribute
-
 12:35
12:35
avoid using `isloading` for data fetching in react